Topic: CSS - on January 15, 2012 at 1:26:00 PM CET
As We Encourage Wikipedia To Protest The Internet Blacklist Bills (PIPA and SOPA) By Going Black Next Week
Wikipedia is considering "going black" to protest Internet censorship legislation pending before Congress. Wikipedia is a non-profit organization, and if enough Internet users pledge to donate at least $1 to Wikipedia, it will reduce the burden on them if they choose to join the protests. Demand Progress -- the organization running this campaign -- will update you once Wikipedia makes a final decision.
If Wikipedia goes through with a blackout, we'll alert everyone who pledged to donate and give them instructions about how to do so; at this time we're collecting pledges to donate, not donations. (This campaign is being run by Demand Progress, which has no formal affiliation with Wikipedia, but is thoroughly supportive of its work and mission.)

... Link (0 comments) ... Comment
Topic: CSS - on June 13, 2007 at 11:39:00 AM CEST
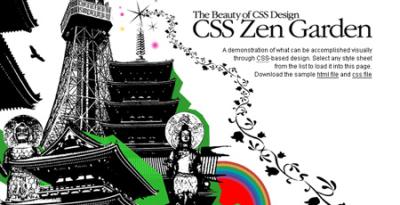
15 of the Best CSS Zengarden Designs
The CSS Zengarden is a great project and helped the web standards cause. Today I’m going to be taking a look back over the hundreds of submissions and choose some of my favourites

... Link (0 comments) ... Comment
Topic: CSS - on June 11, 2007 at 1:07:00 PM CEST
CSSplay - Experiments with cascading style sheets
"Cascading Style Sheets (CSS) is a simple mechanism for adding style (e.g. fonts, colors, spacing) to Web documents."
The above quote, taken from the W3C website, is one of the reasons for this site. Whilst I agree that it is a mechanism for adding style to web documents, I do not agree that it is a SIMPLE mechanism. It can be very complicated, as I found out when I took my first steps down this path.
... Link (0 comments) ... Comment
Topic: CSS - on January 19, 2007 at 11:03:00 AM CET
53 CSS-Techniques You Couldn’t Live Without
CSS is important. And it is being used more and more often. Cascading Style Sheets offer many advantages you don’t have in table-layouts - and first of all a strict separation between layout, or design of the page, and the information, presented on the page. Thus the design of pages can be easily changed, just replacing a css-file with another one. Isn’t it great? Well, actualy, it is.
... Link (0 comments) ... Comment
Topic: CSS - on December 20, 2006 at 2:37:00 PM CET
50 Beautiful CSS-Based Web-Designs in 2006
most beautiful designs we’ve seen in 2006.
... Link (0 comments) ... Comment
Topic: CSS - on March 13, 2005 at 2:23:00 PM CET
How to bluff your way in CSS
by Andy Budd & Jeremy Keith
Why CSS?
... Link (0 comments) ... Comment
Topic: CSS - on July 28, 2004 at 3:07:00 PM CEST
Throwing Tables Out the Window
Look Ma, No Tables!
Those who were at Digital Design World in Seattle this year saw me present a session titled, “No More Tables, CSS Layout Techniques”. In that session, we reviewed proper use of tables, and a few pointers for styling them with CSS. Then we turned to tableless layout, reviewing examples and an overview of the two basic approaches (positioning and floats).
... Link (0 comments) ... Comment
Topic: CSS - on May 25, 2004 at 10:01:00 AM CEST
Background Images Security Flaw?
Simon Willison yesterday posted a short overview of some current visited links methods over at Sitepoint, mentioning the method I use here. Good stuff, but is there a security flaw when using background images with CSS link styles?
... Link (0 comments) ... Comment
Topic: CSS - on May 3, 2004 at 7:43:00 AM CEST
Another crack at user-friendly feeds
Mark Pilgrim wrote: View my Atom feed in a real browser, where by “real”, I mean “Mozilla-based”. (That’s not fair; it works almost perfectly in Opera too.) You should get a page that looks very much like the rest of my site, with a friendly little blurb at the top explaining a little about syndication and what this “feed” thing is that you just clicked on.
... Link (0 comments) ... Comment
Topic: CSS - on April 16, 2004 at 1:11:00 AM CEST
css Zen Garden as comic book
A demonstration of what can be accomplished visually through CSS-based design. Select any style sheet from the list to load it into this page.

... Link (0 comments) ... Comment
Topic: CSS - on January 15, 2004 at 2:34:00 AM CET
ZEN und die kunst des CSS zen garden #69
A demonstration of what can be accomplished visually through CSS–based design. Select any style sheet from the list to load it into this page.
... Link (0 comments) ... Comment